
Reinventing AI-Powered Manufacturing Management Tools
Client Name:
Mata Inventive
Industry:
Computer Software
My Role:
User Research, User Interviews, Problem Synthesizing, User Flows, Wireframes, Prototypes, Mockup Screens, Presentation Deck.
Team:
1 UI/UX Designer (🙋🏻♀️ me)
6 Front and Back-end Developers
2 Business Strategies
Tools:
Paper& pencils, Whiteboard, Sketch, InVision, Overflow, Zeplin, Sketch Measure, Heroku App, Jira, Google Drive, Slack
Backstory
Mata Inventive, which stands for Manufacturing Data, was founded to streamline manufacturing management systems. Our two founders bring a decade of experience as production planners on the machine shop floor. They quickly realized a significant disconnection between machines, machinists, and managers. Outdated technology and a lack of transparency in shop floor operations management forced heavy reliance on gut feelings for decision-making. This frequently led to missed targets and increased production costs.
The Problems
The current beta user app is poorly designed.
1. The information structure is scattered across various screens, which makes the user app hard to navigate and requires users to spend a longer time completing the tasks.
2. Excessive jargon impedes intuitive use, forcing users into a pick-and-choose scenario to reach their destination.
3. Inconsistent visual/UI elements introduce unnecessary noise, undermining the effectiveness of Calls to Action (CTAs).
4. Non-adherence to design principles creates a jarring user experience, eroding trust with users.
Setting Approachable Goals
One Collective Goal
At Mata Inventive, our goal is to develop a management tool that harnesses manufacturing data, the most underutilized resource in manufacturing, to assist managers in making informed pricing and investment decisions. Our goal is to mitigate production bottlenecks and drive better returns.

Objective:
To enhance communication with machines/robots, this mobile application offers an intuitive platform for machinists. It integrates tasks such as reporting, note-taking, monitoring, and timing into their daily workflow, making interaction with machines enjoyable and seamless.
Solutions Hypotheses

Consistent design system

Integrated information and visual hierarchy

Clear CTA/ Labels

Shorten task flows
Bringing Design Thinking Process Into Practice
After receiving the brief from the product manager, we initiated a design process to ensure strategic alignment within the team. This approach ensures that both the team and I are progressing in the same direction.

Ask
Identify the needs and constraints.

Research
Competitor analysis

Empathize
User interview
Job Stories

Ideate & Design
Restructure IA
Wireframes
Prototypes
Design system

Test & Validate
Single Test
Multiple Tests
First Click
5 Second Test

Iteration
Analyze
Ideate
Prototype

Design Handoff
Designer- Developers
collaboration
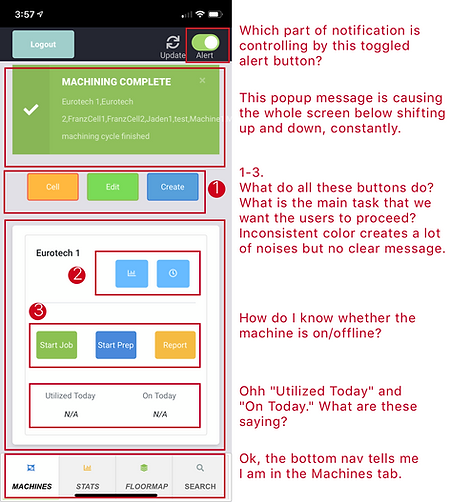
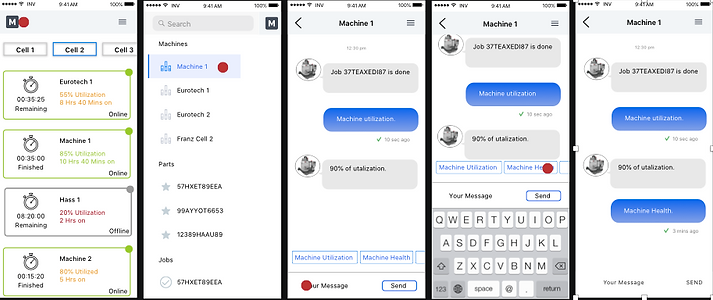
Current User App and My Annotations
.png)


Competitor Research
What do we all have in common?
We have competition in this space that offers monitoring and basic artificial intelligence models.
How does Mata differentiate ourselves from competitors?
What sets us apart is our focus on leveraging data and analytics to drive predictive models that support investment decisions. At Mata, we utilize various data points collected from both the user app and machine data. This enables us to develop a robust tool that empowers management to make informed decisions.

Turn Challenges Into Possibilities
We are pioneering a manufacturing solution that few have attempted before us. We soon realized that we lacked existing resources for reference. While this presents a challenge, it also offers a unique opportunity to think outside the box. Fortunately, we have a pilot manufacturing shop to collaborate with and iterate upon during the development process.
Boost Empathy with User Research
As a designer who knows very little about the manufacturing industry.

I needed to uncover answers to my questions, so I conducted a user interview. Our target audience, Ruben, has 2 years of experience as a Manufacturing Operator with our pilot client. Our meeting took place on a sunny Saturday morning in Anaheim, CA. Given the nature of their work, most machinists have weekend shifts. When I met Ruben, he had already been working since 5:00 am. Despite the early hours, he remained energetic and engaged during our conversation.


Hi Ruben,
Thank you so much for taking the time out of your busy schedule to speak with me.
As I mentioned earlier, I am currently the mobile designer with Mata Inventive and am in the process of understanding our users, the market, and our product.
Given your extensive experience in this industry, your insights will be invaluable for us to enhance the user app you are currently using. I'll begin by asking you some questions about your background and experience; please feel free to share any thoughts that come to mind.
Additionally, do you mind if I record our conversation today? I will only use this information for user research and the development of the user app and it won't be used for any other purposes. Thank you!


Pinpoint User's Anxiety and Motivation

Work: Glenair,
Lives with wife and a son
Has a cat
Machinist
Ruben Q., 45
Samsung Note 8
Job Story:
When I'm using the MATA app, as an ambitious machinist, I want to have access to statistical data so that I can leverage it to advocate for fair career advancement opportunities and promote a more equitable working environment for everyone.
Jobs To Be Done (JTBD)Designing Features using Job Story
"When I'm using the MATA user app, as a machinist, I want to stay organized and efficiently report my work progress. Additionally, I aim to foster transparent communication with my colleagues and managers, documenting conversations as needed. This way, I can rely on statistical data to showcase my performance and ensure fairness in the workplace.
However, the scattered information and buttons within the app make it difficult for me to complete tasks efficiently. Whether I'm reporting work progress or communicating with colleagues, I struggle to complete the tasks using this app. The ambiguity of the interface hampers my productivity and leaves me feeling uncertain about accomplishing my tasks in a timely manner."
Designing Features using Job Story
Job is what people are hired to do, to get things done. In this case, the tasks that the user wants to accomplish are to report their work log and communicate with colleagues efficiently on one open public platform.
Ideating & Prototyping Solution
The platform we're introducing to their work is something new compared to what they've been using for years. We need to introduce an intuitive application with the lowest learning curve possible to break into their habitual ways of working.
To brainstorm solutions, I examined MATA's current user flow, which made the problems more tangible and addressable. I then compared it with our only competitor's flow. This process allowed me to analyze what our competitor has done right, enabling me to draw inspiration and refine our approach.
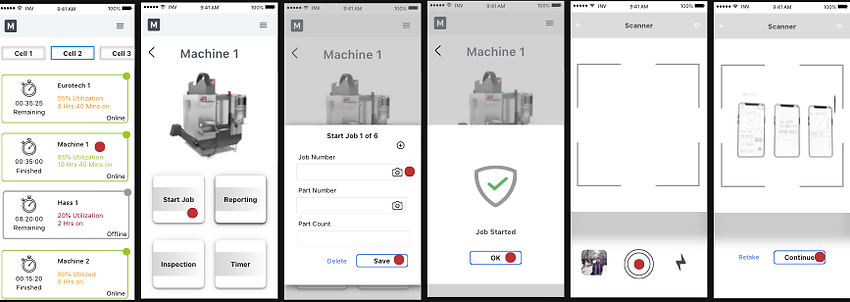
A shorthand for screen flow

High- fidelity prototype, Start job flow

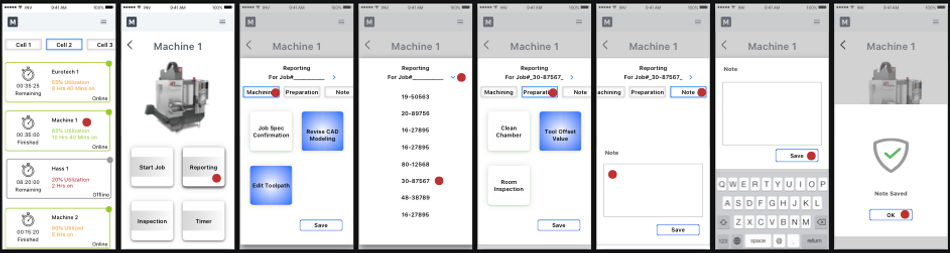
High- fidelity prototype, Reporting job flow

High- fidelity prototype, Inspection flow

High- fidelity prototype, Timer setting flow

High- fidelity prototype, Chat room flow

High- fidelity prototype, User profile/ setting flow

High- fidelity prototype, Welcom/ log in

User Testing
As a result of collaborating with our customers, we transformed our design visions into an interactive high-fidelity prototype accessible to our users. We aimed to gather feedback early and frequently. We revisited our users to introduce the new user app and, importantly, to collect real-time feedback. On the user-testing day, I facilitated the session by providing scenario-based tasks, open analytics, and first-click tests to assess the usability of the updated design. I then stepped back and observed.
Task 1: If you want to create a new job order to track your performance, what steps would you take to do so?
My observation: Ruben was able to quickly find two different ways (camera scanner and manual input) to input job numbers.
Task 2: When you are tasked with cleaning the chamber, how do you communicate that with the machine through the app?
My observation: Ruben seemed hesitant and confused about which button to click to complete the task.
--> Go back to the iteration stage
Iterations and Design Decisions
After the user testing, I gathered verbal and non-verbal feedback from users. With greater confidence and certainty, we proceeded to the iteration phase.
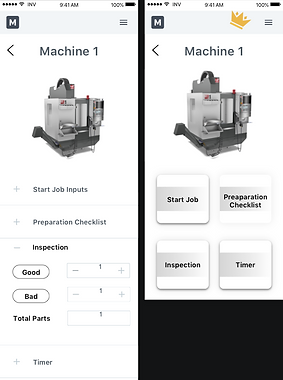
Iteration: Machine-focused menu screen
Design decision: We opted for the version on the right to minimize scrolling for improved usability, rather than having users scroll up and down as depicted on the left screen.

Iteration- Start job cards UI
Design decision: Our objective is to offer users a method to add new jobs and facilitate the option to revisit and make changes. After designing various UI cards and consulting with the development team, we considered practical development aspects such as time and skillset. Consequently, we reached a consensus to proceed with the version depicted as the second from the left, as it aligns with our ability to build it efficiently.

Iteration- Timer UI
Design decision: Consolidating the hour, minute, and second in one location can significantly streamline the coding process, saving time and effort.

Lesson Learned and Moving Forward
As we launched app version 2.0, I took a moment to reflect on the lessons learned and challenges overcome.
Challenge: Dealing with different feature requests from customers and organizations daily, each deemed urgent, posed a significant challenge. Prioritization skills became crucial to navigate this daily deluge of demands.
Solution: I adopted a collaborative approach, involving multidisciplinary teams, developers, and project owners early and consistently throughout the process. Each department contributed their perspectives and requirements. Key factors that guided our decision-making process included:
1. According to the user feedback, how often has this feature been requested?
2. How long does it take to implement?
3. Is this the show-stopper? Do we need this to proceed?
4 Prototyping, testing, iteration, and repeat.
Takeaway: Throughout this process, I learned the importance of leveraging evidence-based data to support my professional assessments in specific situations. Additionally, I honed my ability to articulate and advocate for my design decisions effectively when managing stakeholders' expectations. However, I also recognized that collaboration, with an open mind and receptive ears, is fundamental to success.